2
3
4
5
6
Радиальный градиент
radial-gradient() инструмент который создает CSS код, состоящее из постепенного перехода между двумя или более цветами, исходящими из источника. Его форма может быть кругом или эллипсом. Результатом функции является объект типа данных <gradient>, который является особым видом <image>.
Синтаксис
/* A gradient at the center of its container,
starting red, changing to blue, and finishing green */
radial-gradient(circle at center, red 0, blue, green 100%)
Радиальный градиент задается путем указания центра градиента (где будет находиться эллипс 0%), а также размера и формы конечной фигуры (эллипс 100%).
Значение
- Положение градиента, интерпретируемое так же, как
background-positionилиtransform-origin. Если не указано, по умолчанию используетсяcenter. - Конечная форма градиента. Значение может быть
circle(что означает, что форма градиента представляет собой круг с постоянным радиусом) илиellipse(что означает, что форма представляет собой выровненный по оси эллипс). Если не указано, по умолчанию используетсяellipse. Определяет размер конечной формы градиента. Если опущено, по умолчанию используется самый дальний угол. Он может быть задан явно или по ключевому слову. В целях определения ключевых слов считайте края поля градиента бесконечно простирающимися в обоих направлениях, а не конечными сегментами линий.
Градиенты круга и эллипса принимают следующие ключевые слова для своего
:Ключевое слово Описание closest-sideКонечная форма градиента соответствует стороне прямоугольника, ближайшей к его центру (для кругов), или соответствует как вертикальной, так и горизонтальной сторонам, ближайшим к центру (для эллипсов). closest-cornerКонечная форма градиента имеет такой размер, чтобы она точно соответствовала ближайшему углу прямоугольника от его центра. farthest-sideАналогично ближайшей стороне, за исключением того, что конечная форма имеет размер, соответствующий стороне коробки, наиболее удаленной от ее центра (или вертикальной и горизонтальной сторонам). farthest-cornerЗначение по умолчанию, конечная форма градиента имеет такой размер, чтобы она точно соответствовала самому дальнему углу прямоугольника от его центра. Если
указано какcircle, размер может быть указан явно как, что обеспечивает явный радиус круга. Отрицательные значения недействительны.Если
указано какellipseили опущено, размер может быть задан какс двумя значениями, чтобы обеспечить явный размер эллипса. Первое значение представляет собой горизонтальный радиус, второе — вертикальный радиус. Процентные значения относятся к соответствующему размеру поля градиента. Отрицательные значения недействительны.- Значение остановки цвета
, за которым следует одна или две необязательные позиции остановки (либо a,либо aвдоль оси градиента). Процент0%или длина0представляют центр градиента; значение100%представляет собой пересечение конечной формы с виртуальным градиентным лучом. Процентные значения между ними линейно расположены на луче градиента. Включение двух стоп-позиций эквивалентно объявлению двух цветовых стопов одного цвета в двух позициях. - Подсказка по цвету — это подсказка по интерполяции, определяющая, как градиент прогрессирует между соседними цветовыми остановками. Длина определяет, в какой точке между двумя цветовыми остановками градиентный цвет должен достигать середины цветового перехода. Если опущено, то средняя точка цветового перехода — это средняя точка между двумя цветовыми остановками.
Описание
Как и в случае с любым градиентом, радиальный градиент не имеет внутренних размеров; т.е. у него нет естественного или предпочтительного размера, а также предпочтительного соотношения. Его конкретный размер будет соответствовать размеру элемента, к которому он применяется.
Чтобы создать радиальный градиент, который повторяется, чтобы заполнить его контейнер, вместо этого используйте функцию repeating-radial-gradient().
Поскольку s принадлежат типу данных, их можно использовать только там, где можно использовать s. По этой причине radial-gradient()не будут работать background-colorи другие свойства, использующие этот тип данных.
Композиция радиального градиента

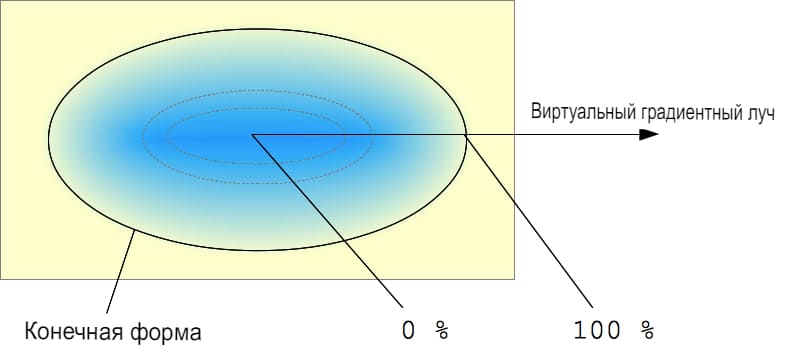
Радиальный градиент определяется центральной точкой, конечной формой и двумя или более точками остановки цвета.
Чтобы создать плавный градиент, radial-gradient()функция рисует серию концентрических фигур, расходящихся от центра к конечной фигуре (и, возможно, дальше). Конечная форма может быть либо кругом, либо эллипсом.
Точки остановки цвета расположены на виртуальном градиентном луче, который проходит горизонтально от центра вправо. Позиции цветовых остановок, основанные на процентах, относятся к пересечению между конечной фигурой и этим градиентным лучом, что составляет 100%. Каждая фигура имеет один цвет, определяемый цветом градиентного луча, который она пересекает.
Примеры
Простой градиент
.radial-gradient {
background-image: radial-gradient(cyan 0%, transparent 20%, salmon 40%);
}Нецентрированный градиент
.radial-gradient {
background-image: radial-gradient(farthest-corner at 40px 40px,
#f35 0%, #43e 100%);
} Сайт с 1000 ми полезных инструментов и калькуляторов SAS Бесплатных онлайн-ресурсов с 1000+ инструментами и калькуляторами SAS. Наш сайт предлагает разнообразные сервисы, включая конструктор всплывающих окон, виджетов, визиток, генератор QR-кода, укоротитель ссылок с аналитикой, а также инструменты для скачивания видео и подбора доменных имен.
Сайт с 1000 ми полезных инструментов и калькуляторов SAS Бесплатных онлайн-ресурсов с 1000+ инструментами и калькуляторами SAS. Наш сайт предлагает разнообразные сервисы, включая конструктор всплывающих окон, виджетов, визиток, генератор QR-кода, укоротитель ссылок с аналитикой, а также инструменты для скачивания видео и подбора доменных имен. 