Если вы прочтете другое руководство по SEO для изображений до этого, вы заставите вас подумать, что SEO для изображений — это просто добавление нескольких тегов alt к изображениям и завершение этого дела.
Правда в том, что оптимизация изображений — это гораздо больше, чем альтернативные теги и имена файлов.
Фактически, недавние достижения Google в области машинного обучения, которые мы можем в некоторой степени оценить по эффективности их продукта API облачного зрения, на самом деле указывают на то, что они уже могут определять содержимое изображений, вообще не полагаясь на теги alt.
Итак, на что вы должны обратить внимание, когда дело доходит до изображений на вашем веб-сайте? Можете ли вы вообще оптимизировать изображения для поиска?
Это то, что мы рассмотрим в этом руководстве и не только.
Почему изображения так важны?
Никто не хочет читать длинную статью без единого изображения. Без изображений контент средний и скучный. Как и в дизайне веб-сайта в целом, использование диаграмм, графики и других визуальных средств в вашем контенте помогает ему выделиться.
Они играют огромную роль в том, чтобы сделать контент конвертируемым, доступным для совместного использования и доступным для ссылок.
Итак, самый простой способ выразить это — если у вас есть возможность (время/ресурсы) сделать это, добавьте изображения ко всему вашему контенту, где это уместно, чтобы помочь ему выделиться. Подумайте о том, что вы ожидаете увидеть, когда попадете на статью по теме, о которой пишете. Например, хотя по иронии судьбы пост о поисковой оптимизации изображений на самом деле не тот, где включение изображений является естественным — без него шансы на то, что вы дойдете до конца этой статьи, ничтожны.
Что такое SEO-оптимизация изображений?
Поисковая оптимизация изображений – это процесс оптимизации визуального контента на веб-сайтах для поиска в рамках инициативы, направленной на то, чтобы сделать веб-сайты и отдельные веб-страницы более привлекательными (как для поисковых систем, так и, для читателей).
Еще в феврале 2018 года Google, как известно, удалил кнопку просмотра изображения из поиска картинок Google. Это стало результатом того, что известная компания Getty Images подала антимонопольный иск против Google в ЕС. Обвинение было предъявлено под предлогом того, что Google намеренно собирал их изображения для своей поисковой системы, не указывая первоначальных владельцев. И это понятно, если эта практика стоила им миллионы долларов потерянных лицензионных сборов. Затем, 9 февраля, Google и Getty Images пришли к соглашению, чтобы разрешить спор, разрешив Google использовать изображения вместе с удалением кнопки просмотра изображения, которая, как утверждается, поощряла пиратство изображений. Затем они приступили к снятию обвинений.
И, к счастью, результатом этого для всех нас стало то, что веб-сайты начали замечать увеличение трафика через поиск изображений, причем некоторые сообщают о 37-процентном увеличении трафика, генерируемого изображениями.
Итак, без дальнейших церемоний — давайте углубимся в то, как вы можете оптимизировать свои изображения, чтобы привлечь больше трафика из поиска.
1 Назовите все файлы изображений соответствующим образом
Рекомендации Google относительно имен файлов изображений остались прежними: они заявляют, что имена файлов могут дать Google подсказки о предмете изображения. Особо отметим, что такой заголовок, как my-new-black-kitten.jpg, заметно лучше, чем IMG00023.jpg.
Поэтому настоятельно рекомендуется избегать импорта или копирования и вставки изображений из текстовых документов (поскольку это приводит к заголовку, например, word-image-1.jpg), что, очевидно, нежелательно, учитывая рекомендации Google.
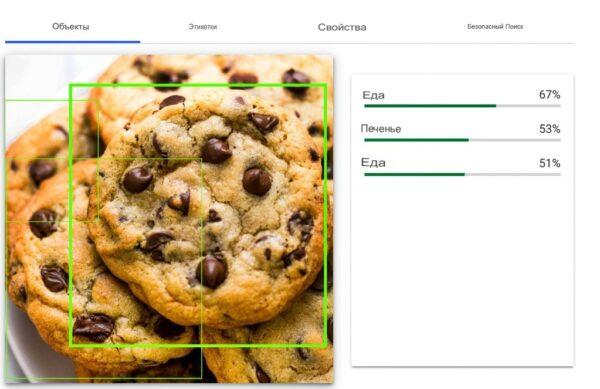
Ранее мы отмечали, что важность использования описательных имен файлов была поставлена под сомнение в связи с недавними достижениями Google в области API облачного зрения. Тем не менее, даже при высоком разрешении и том, что для нас является кристально чистым изображением, которое любой сможет различить, все еще существует явный уровень неопределенности — только 53% (едва ли большинство) уверенности в том, что это изображение ниже печенье.
Вышеупомянутые результаты были достигнуты при использовании отличного, четкого изображения, так что вы можете себе представить, что это значит, когда речь идет об изображениях, которые с меньшей вероятностью видели ранее. В целом, это указывает на то, что совет Google остается в силе: вы делаете все возможное, чтобы помочь им лучше выполнять свою работу (особенно когда это что-то простое, что относительно легко выполнить).
Примечание. Что бы вы ни делали, не заполняйте имена файлов изображений ключевыми словами, например, изображение выше может называться Chocolate-chip-cookie.jpg. Но называть его Chocolate-chip-cookie-cookies-baking.jpg только ради добавления дополнительных ключевых слов — плохая практика, и мы бы предостерегали от подобных попыток.
2 Используйте замещающий текст и подписи описательного изображения.
Что такое альтернативные теги и альтернативный текст?
Альтернативный текст (также называемый альтернативным тегом) — это сокращение от альтернативного текста, который используется для описания изображения на веб-странице. Хотя он виден при просмотре исходного HTML-кода страницы, он не предназначен для отображения на самой странице, где отображается изображение. Он служит нескольким целям, в том числе и в первую очередь для того, чтобы помочь инструментам чтения с экрана описать изображения для вашего слабовидящего читателя. И, конечно же, поисковые системы также используют его для лучшего сканирования и понимания веб-сайтов.
Официальные рекомендации Google включают пример синтаксиса HTML для замещающего текста, показанный ниже:
<img src=»puppy.jpg» alt=»Далматинский щенок играет в мяч»/>
Они также заявляют, что Google действительно использует альтернативный текст с алгоритмами компьютерного зрения и содержимым страницы, чтобы понять суть изображения. Кроме того, их совет при выборе альтернативного текста для любых изображений на вашем сайте всегда заключается в создании полезного, богатого информацией контента, в котором ключевые слова используются надлежащим образом в контексте веб-страницы, на которой они находятся. Короче говоря, снова соблюдайте те же принципы, что и для имен файлов изображений: избегайте чрезмерного использования ключевых слов, которые могут привести к тому, что содержимое вашего веб-сайта будет воспринято как спам.
Как оптимизировать замещающий текст изображения (замещающие теги) для улучшения оптимизации изображений
Легко зациклиться и потратить кучу времени на обдумывание идеального альтернативного текста для каждого изображения на вашем сайте. Когда на самом деле альтернативный текст просто необходим:
- Будьте релевантны, точны и пишите для доступности для пользователей (и SEO).
- Будьте описательными и конкретными
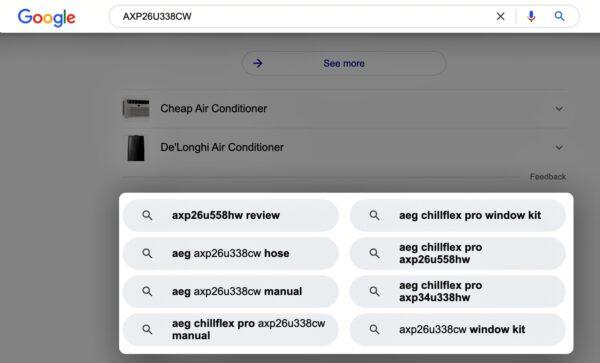
Чтобы ускорить этот процесс, всякий раз, когда вы пишете замещающий текст, просто смотрите на изображение и описывайте, что на нем изображено. Это автоматически побудит вас написать что-то релевантное и не особенно основанное на ключевых словах, в то время как, когда это применимо, подходящие ключевые слова, естественно, по-прежнему будут составлять часть альтернативного текста для всех ваших изображений. Единственным заметным исключением являются фотографии и изображения продуктов. Где, хотя и не обязательно что-то, что вы, естественно, использовали бы при описании того, что на изображении, включая серийный номер продукта/уникальный идентификатор (если это то, что люди будут искать, чтобы найти продукт), полезно. Хотя это не основано на общедоступных рекомендациях Google, чтобы усилить четкую взаимосвязь между страницами вашего продукта и изображениями поисковыми запросами, которые люди выполняют на основе связанных поисков по запросу:
Итак, давайте рассмотрим несколько примеров замещающего текста, который мы использовали бы для пары изображений:
Для более декоративных фотографий, которые вы используете в своем контенте, мы советуем всегда учитывать их контекст. Изображение ниже полностью случайное для этого фрагмента контента. Например, в контексте этого поста — эта фотография, сделанная членом нашей команды в Лондоне более года назад, не имеет реального места, кроме примера.
Таким образом, мы можем добавить его, используя имя файла изображения London-eye-photograph-example.jpg и замещающий текст London Eye Photograph Example.
Просто потому, что колесо обозрения, которое вы видите слева, называется «Лондонский глаз», и в контексте этой статьи это произвольный пример фотографии. Потенциал того, что это может повлиять на рейтинг этого поста, не является чем-то, что вы могли бы атрибутировать, но он по-прежнему является частью SEO изображений, поскольку мы хотим помочь сделать его легким как для слабовидящих, так и для поиска.
Однако для изображений продуктов электронной коммерции стандартизировать этот процесс проще. И здесь также могут помочь такие инструменты, как Ahrefs и Semrush, чтобы определить, что включить. Поскольку вы можете не знать всех способов, которыми люди уже ищут продукт, который уже есть на вашем сайте…
Допустим, вы управляете ювелирным магазином в РФ и продаете определенный бренд, например Clogau, который, по словам Семруша, пользуется значительным спросом в поиске:
И представьте, что ваша компания продает один из своих кулонов, например, этот, который называется Clogau Celebration Pendant 3SMP5. Скорее всего, некоторые квалифицированные пользователи будут также использовать этот небольшой уникальный идентификатор продукта 3SMP5 при обычном поиске в Google, а также в поиске картинок Google и Яндекса. Поэтому рекомендуется включать этот уникальный идентификатор, где это возможно, чтобы помочь Google и Яндексу (а также людям) легче понять изображения на вашем сайте.
Что касается изображения продукта (как показано ниже), мы рекомендуем назвать сам файл clogau-celebration-pendant-3smp5.jpg и использовать соответствующий замещающий текст изображения: Clogau Celebration Pendant 3SMP5.
И, к полному признанию, конкретный сайт, на котором мы нашли этот пример (при поиске примеров изображений продуктов электронной коммерции), принадлежит ювелиру из Соединенного Королевства. И, на момент написания, это не предложение, которому они следуют «точно».
Некоторые SEO-специалисты даже предложили бы раздельное тестирование такого изменения. Хотя, в конце концов, имена файлов изображений и замещающий текст важны, существует ряд вещей более высокого уровня, которые, вероятно, окажут большее влияние, чем это.
Таким образом, вы можете слишком вкладываться в каждое небольшое изменение, подобное этому, и в конечном итоге потерять много времени или сосредоточиться на более широкой картине и на том, как добавить больше цифр в свою прибыль. И даже если бы вы захотели что-то протестировать, поскольку существует так много факторов, влияющих на способность страницы ранжироваться, простое отслеживание этого, а затем наблюдение небольшого снижения не является статистически обоснованным способом наткнуться на результат теста, чтобы предложить сделать изменение было изначально плохим.
Добавление подписей к изображениям на вашем сайте
Хотя это и не является абсолютно необходимым, если оно не дополняет изображение или ваше изображение используется исключительно в декоративных целях — добавление подписи, указывающей на исходный источник изображения (если оно не принадлежит вам), исключительно для того, чтобы отдать должное или указать что-то конкретное на вашем изображении полезно для поиска и ваших читателей.
Google официально заявил, что они используют подписи вместе с заголовками изображений, поэтому рекомендуется по возможности размещать изображения рядом с соответствующим текстом и на страницах, которые имеют отношение к теме. Однако, например, вы заметите, что мы не используем подписи к изображениям в большей части нашего контента, потому что текст, окружающий каждое изображение, которое мы вставляем, уже тесно связан с изображением в статье.
3 Уменьшите размер файла изображений, чтобы ускорить загрузку
Google тщательно задокументировал, как они советуют владельцам сайтов оптимизировать свои изображения, чтобы они могли продолжать их использовать, не влияя на время загрузки страниц. Суть в том, что оптимизация, даже если она приносит в жертву качество, часто стоит того, потому что она может оказать значительное влияние на время загрузки.
При этом в долгосрочной перспективе делать это вручную довольно долго. Даже если это всего пара секунд на изображение, через год вы потратите часы на локальную организацию изображений.
Проще говоря, когда вы готовы автоматизировать весь процесс — если вы уже используете ведущую систему управления контентом (WordPress), — есть несколько действительно надежных решений. В частности, WP Smush, ShortPixel и Imagify.
Эти плагины также помогают гарантировать, что ваш сайт отображает масштабированные изображения (отзывчиво), а это означает, что если вы загрузите изображение шириной 1080 пикселей и кто-то просматривает его на мобильном устройстве, ширина которого явно меньше 1080 пикселей, оно не загрузит полное изображение 1080 пикселей. (это то, что в противном случае произошло бы и привело к потере пропускной способности). Вручную это можно сделать с помощью srcset.
4 Создайте файл Sitemap для изображений и быстрее проиндексируйте свои изображения
Файлы Sitemap облегчают поисковым системам сканирование контента.
Итак, как вы могли догадаться, карта сайта для изображений дает вам возможность предоставить Google дополнительную информацию об изображениях вместе с URL-адресами изображений, которые иначе они не смогут найти.
Вот теги, которые вы можете использовать в файлах Sitemap для изображений:
| Ярлык | Необходимый | Описание |
| <image:imag> | Да | Выводит всю информацию об одной странице. Каждый тег <url> может содержать до 1000 тегов <image:image> . |
| <image:loc> | Да | URL-адрес изображения. В некоторых случаях URL-адрес изображения может находиться не в том же домене, что и ваш основной веб-сайт. Это совершенно нормально, если оба домена проверены в консоли поиска Google. Если, например, вы используете сеть доставки контента, такую как Сайты Google, для размещения своих изображений, убедитесь, что сайт хостинга проверен в GSC. Кроме того, убедитесь, что ваш файл robots.txt не запрещает сканирование любого контента, который вы хотите проиндексировать. |
| <image:caption> | Необязательный | Подпись к изображению. |
| <image:geo_location> | Необязательный | Географическое положение изображения. Например , <image:geo_location>Лимерик, Ирландия</image:geo_location> |
| <image:title> | Необязательный | Название изображения. |
| <image:license> | факультативный | URL-адрес лицензии на изображение. Вместо этого вы можете использовать метаданные изображения, если хотите. |
5 Используйте сеть доставки контента для показа изображений
Исходный сервер, на котором размещены все данные и контент, позволяющие обслуживать посетителей полные веб-страницы, часто не всегда очень близок к каждому из ваших посетителей (особенно если ваш сайт имеет глобальный охват). Здесь на помощь приходят сети доставки контента (CDN). Сеть доставки контента — это глобально распределенная сеть серверов, которые работают вместе, чтобы доставлять контент посетителям независимо от того, где они быстрее.
Допустим, ваш сервер находится в России, а кто-то просматривает ваш сайт в Австралии или Нью-Йорке — контент не обслуживается из России (так как это было бы неэффективно). Весь кешируемый контент, включая изображения, вместо этого будет обслуживаться из местоположения CDN, ближайшего к посетителю, который попадает на ваш сайт:
Вариантов масса, в частности:
- Cloudflare
- Amazon CloudFront
- Google Cloud CDN
Наш личный выбор и рекомендация — Cloudflare. Их сеть и набор продуктов действительно невероятны. Кроме того, для тех из вас, кто только начинает, есть бесплатный уровень, и начать работу очень просто.
Конкретным преимуществом использования Cloudflare перед любой альтернативной сетью доставки контента является то, как она работает, не похожая на «традиционные» CDN.
Google может работать с URL-адресами CDN без проблем, но URL-адреса движущихся изображений, когда вы (в конечном итоге) меняете поставщиков CDN, явно не идеальны. Таким образом, совет Джона Мюллера из Google остается в том, что всегда лучше использовать один из ваших собственных доменов или поддоменов:
К счастью, Cloudflare делает это без усилий. Он не создает никаких дополнительных URL-адресов, требующих перезаписи, поскольку это не просто CDN, а авторитетная служба DNS корпоративного уровня.
6 Примените подходящую разметку Schema (для рецептов, продуктов и видео).
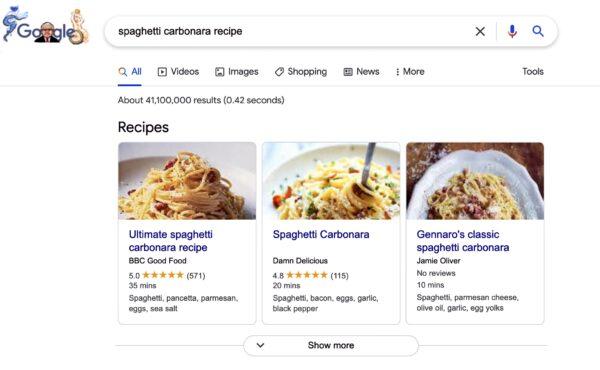
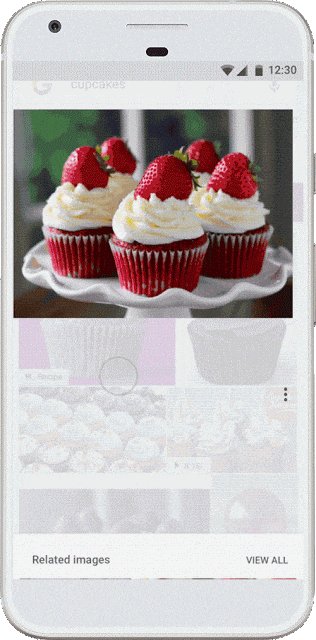
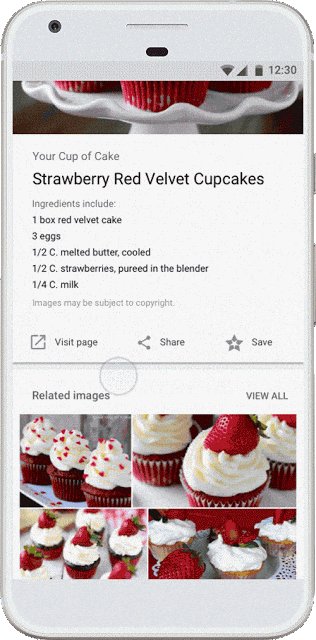
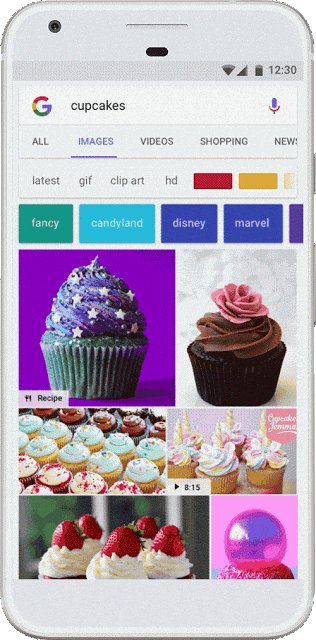
Мы подробно рассмотрели разметку схемы в предыдущих статьях нашего блога, но, кратко и для тех, кто не знаком, схема — это то, что делает возможными такие результаты поиска:
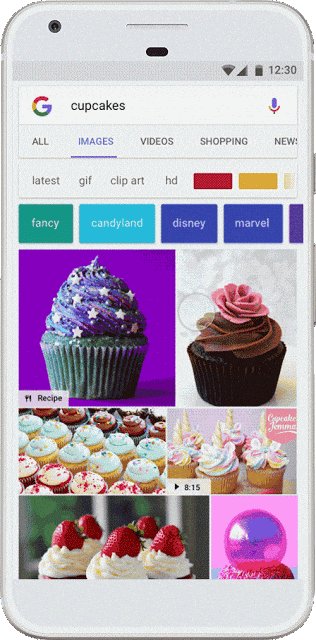
Но какое это имеет отношение к SEO изображений? Ну, Google и Яндекс использует типы разметки схемы, которые присутствуют на страницах, где присутствуют изображения, для отображения соответствующего значка в поиске картинок Google и Яндекса (особенно на мобильных устройствах).
Вот как они выглядят:
Обратите внимание, что в настоящее время у Google есть значки только для рецептов, видео, продуктов и анимированных изображений (GIF).
Чтобы иметь красивую выдачу ваших товаров услуг в поиске, внедрите:
- Внедрите разметку схемы рецептов на страницы рецептов на своем сайте.
- Внедрите разметку Video Schema на страницах с видеоконтентом.
- Внедрите разметку Product Schema на страницах товаров.
SEO изображения – Отчет о последующих действиях и последующие шаги
Оптимизация изображений не является простой и не является панацеей. Итак, в этом посте мы рассмотрели абсолютно каждый элемент (на котором стоит сосредоточиться), который окажет наиболее значительное положительное влияние на SEO ваших фото.
Хотя это действительно только начало, и, конечно, мы не можем учитывать, какие изображения вы на самом деле используете на своем сайте, хотя у нас есть две очень простые рекомендации на этот счет:
- Избегайте стоковых фотографий низкого качества любой ценой.
- Убедитесь, что каждое изображение на вашем сайте на самом деле вносит свой вклад и пользу человеку, который попадает на ваш сайт (то есть, где они наткнулись на ваш сайт и что они пытаются получить со страницы, на которой они находятся).
 Блог сайта SAS инструментов Полезные статьи для оптимизация и продвижения сайтов, безопасность, SEO, нейросети.
Блог сайта SAS инструментов Полезные статьи для оптимизация и продвижения сайтов, безопасность, SEO, нейросети.