В этой подробной статье объясняются основные термины, относящиеся к теме скорости страницы или основных веб-показателей, обобщаются наиболее важные заявления, сделанные Google, и, основываясь на наших собственных исследованиях и других исследованиях, проливается свет на связь между скоростью страницы и основными показателями работы в интернете, и ранжирование в поисковых системах. Кому полезна эта статья? Для всех веб-мастеров, программистов, SEO-специалистов и маркетологов, занимающихся UX и поисковой оптимизацией.
Понимание скорости страницы, времени загрузки и основных веб-показателей
Прежде чем я наведу мост к ранжированию Google или SEO в связи со скоростью страницы и основными веб-жизненными показателями, я хотел бы кратко остановиться на основных определениях скорости страницы и времени загрузки и пролить свет на то, что быстро.
Что такое время загрузки?
Время загрузки или также время загрузки страницы – это время, необходимое для загрузки страницы, измеряемое от начала навигации до начала процесса загрузки.
Хотя время загрузки страницы звучит как идеальная метрика веб-производительности, это не так. Время загрузки, как и скорость страницы, также может сильно различаться от пользователя к пользователю в зависимости от возможностей устройства, условий сети и, в меньшей степени, расстояния от сервера. Это также касается воспринимаемой производительности, отклика, рывков и дрожания. В контексте производительности рывки и дрожание описывают восприятие пользователем того, работает ли страница гладко или без проблем.
В чем разница между временем загрузки и скоростью страницы?
По сути, эти два термина описывают что-то похожее. Хотя скорость страницы часто относится к определенной метрике из инструмента, время загрузки также учитывает время, которое использовал пользователь.
Что такое Core Web Vitals?
Core Web Vitals были изобретены Google и введен в качестве фактора ранжирования в 2021 году в рамках обновления Page Experience. Core Web Vitals состоит из метрик «Максимальная отрисовка контента» (LCP), «Задержка первого ввода» (FID) и «Совокупное смещение макета» (CLS). Об этом позже в статье.
Что такое быстрая загрузка?
В интернете ходит много предположений о том, когда веб-сайт работает быстро! Предположения варьируются от достаточно быстрого для пользователя до определенного времени, например, не более 3 секунд или не менее 1,5 секунд. Согласно Search-Console, загрузка страницы за 3 секунды кажется высокой. В среднем от 1,5 до 3 секунд.
Согласно статистике, среднее время загрузки мобильных устройств в России в 2019 году составило 2,63 секунды.
Что такое быстрый сайт для Google?
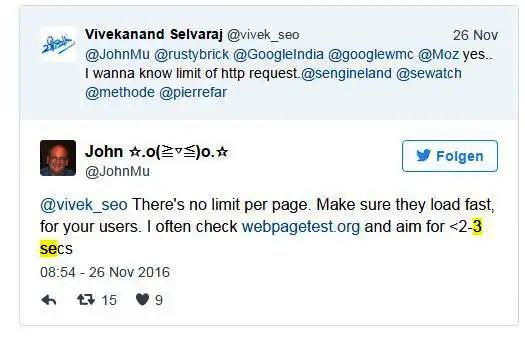
В 2016 году Джон Мюллер сделал заявление в Твиттере, в котором описал скорость на две-три секунды быстрее. Он также указывает, что решающее значение имеет не количество http-запросов, а время загрузки.
В 2017 году Google и Джон Мюллер заявили, что скорость страницы и время загрузки с точки зрения рейтинга различаются только между очень медленной и нормальной быстрой. Скажем, было только две разные классификации.
На странице поддержки разработчиков Google вы найдете трехуровневую классификацию, основанную на данных инструмента Lighthouse. Значения производительности <50 — медленные, от 50 до 90 — средние, >90 — быстрые.
В верхней части отчета PSI отображает коэффициент, обобщающий производительность страницы. Этот фактор определяется путем сбора и анализа лабораторных данных с сайта с помощью Lighthouse. Фактор не менее 90 считается быстрым, а коэффициент от 50 до 90 считается средним. Фактор ниже 50 считается медленным.
Другими словами, не имеет значения, набирает ли кто-то 85 или 100 баллов в инструменте Page Speed Insights или Lighthouse. Сотрудник Google Гэри Иллиес подтвердил это утверждение, по крайней мере, в отношении мобильных устройств. 85 баллов вполне достаточно.
В чате для веб-мастеров в марте 2020 года Джон Мюллер отметил, что в будущем Google, возможно, будет использовать более точную градацию при оценке производительности. Однако на данный момент нет смысла оптимизировать до миллисекунд, так как градации бывают только медленными и быстрыми. Кроме того, в видеовстрече есть примечание о том, что быстрые страницы не вознаграждаются, а выигрывают от обесценивания медленных страниц.
В справке службы поддержки Google вы найдете следующие классификации, основанные на Core Web Vitals:
Показатели состояния классифицируются с использованием следующих пороговых значений:
| Хорошо | Требуется оптимизация | Медленный | |
|---|---|---|---|
| LCP | <= 2,5 с | <= 4 с | > 4 с |
| FID | <= 100 мс | <= 300 мс | > 300 мс |
| CLS | <= 0,1 | <= 0,25 | > 0,25 |
В заключение можно сказать, что все, что загружается более 4 секунд, считается медленным и что оптимизация должна рассматриваться с точки зрения UX и SEO, здесь измерение проводится в три этапа.
Базовое исследование Web Vitals, проведенное Searchmetrics (2021 г.)
Поставщик инструментов Searchmetrics опубликовал обширное исследование Core Web Vitals, согласно которому только 3% всех веб-сайтов имеют положительные значения CWV. Посмотрев на вопрос, что такое быстро, они пришли к следующему выводу:
В соответствии с этим топ-5 результатов поиска в Google (вы можете найти объяснение этого показателя далее в статье)
- средний LCP 1,93 секунды
- средний TBT 337 миллисекунд
- средний CLS 0,21 секунды
Однако следует отметить, что достижение этих значений не коррелирует с рейтингом. Но об этом ниже.
Сравнительное исследование PageSpeed от Google
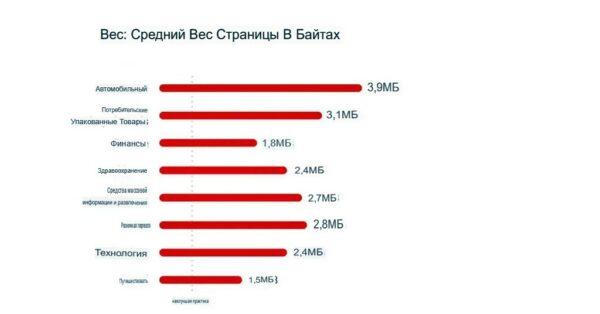
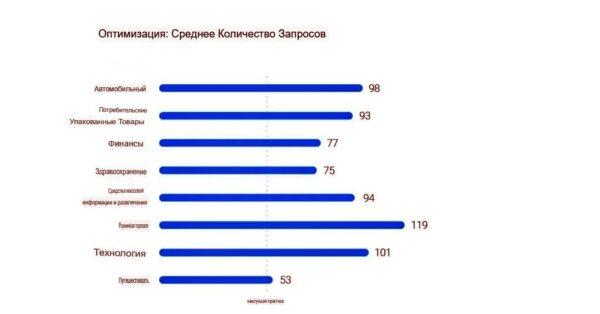
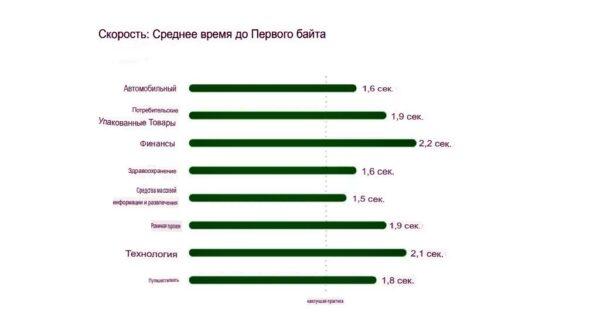
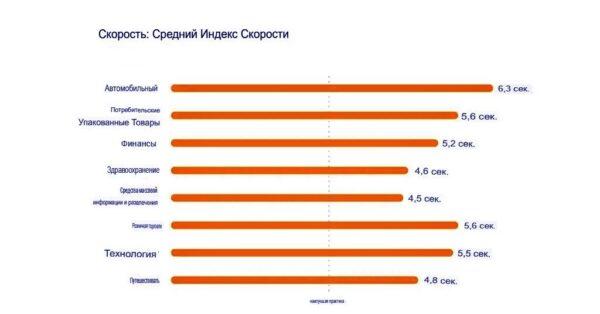
Сам Google опубликовал сравнительное исследование скорости страницы в 2018 году. Со следующими результатами для России:
Какое время загрузки приемлемо для пользователей?
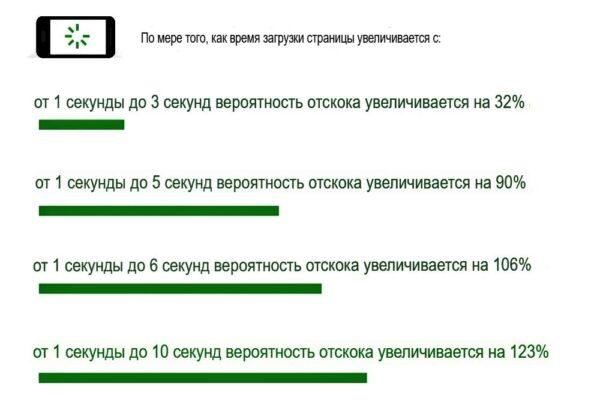
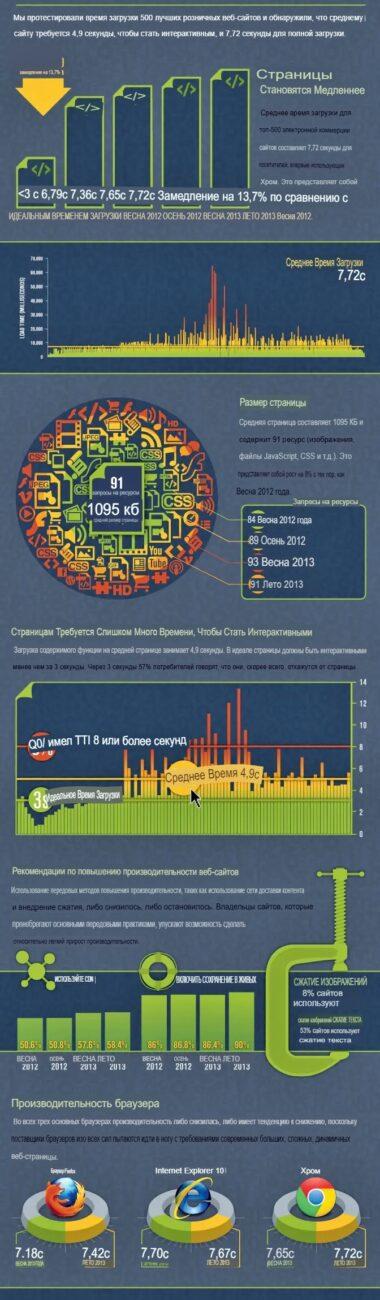
Я не думаю, что есть общий ответ на этот вопрос. Люди, которые занимаются оптимизацией, отвечают на этот вопрос иначе, чем люди, которые спокойно сидят в сети. Кроме того, это всегда вопрос интернет-соединения, как долго должен загружаться сайт. Еще одним фактором восприятия скорости или медлительности является привычка. Вы ориентируетесь на то, к чему привыкли из других предложений. Согласно исследованию Radware, проведенному в 2013 году. Были проверены 500 крупнейших сайтов электронной коммерции с точки зрения скорости загрузки. По их словам, сайты электронной коммерции становятся медленнее, а не быстрее из-за растущего размера.
Официальные обновления Google относительно производительности
С точки зрения рейтинга и производительности в поиске Google были сделаны следующие официальные обновления:
- Обновление скорости Google (январь 2018 г.)
- Обновление страницы (июнь 2021 г.)
Обновление скорости Google
В январе 2018 года Google объявил, что PageSpeed будет фактором ранжирования в мобильном поиске в рамках индекса Mobile First. Затем в июле 2018 года было выпущено обновление Google PageSpeed. Это сделало скорость страницы фактором ранжирования и для мобильных устройств. Интересно, что скорость загрузки также стала показателем качества для Google AdWords.
Тем не менее, влияние на ранжирование кажется таким же высоким, как и при поиске c компьютера, и также проводится различие только между быстрыми и медленными сайтами.
«Обновление скорости», как мы его называем, повлияет только на те страницы, которые работают медленнее всего, и повлияет лишь на небольшой процент запросов. Он применяет один и тот же стандарт ко всем страницам, независимо от технологии, используемой для создания страницы. Намерение поискового запроса по-прежнему является очень сильным сигналом, поэтому медленная страница может по-прежнему иметь высокий рейтинг, если на ней есть отличный релевантный контент.
Однако в чате для веб-мастеров в начале июня 2018 года Джон Мюллер объяснил, что с обновлением скорости мобильной страницы, представленным в июле, они смотрят на время загрузки немного по-другому. Вы должны убедиться, что страница быстро доставляется не только роботу Google, но, прежде всего, пользователю. Согласно собственному заявлению, Google также использует здесь реальные пользовательские данные из Google Chrome.
«Блокировка скриптов, которые просто ускоряют работу сайта для робота Googlebot, не изменит наш рейтинг вашего сайта».
Джон Мюллер еще более подробно рассказал об этом в другой видеовстрече для веб-мастеров. Согласно этому, Google использует данные из отчета Chrome User Experience Report для измерения скорости страницы. Пользователи, которые дали свое согласие, передают свои данные в Google. Эти данные собираются и оцениваются там. Таким образом можно определить, как сайт ведет себя в реальных условиях.
Это Page-Experience-Обновление
В июне 2021 года Google начал развертывание обновления Page Experience. С обновлением Page Experience Update Core Web Vitals стал мерилом всего, что касается SEO и рейтинга Google с точки зрения производительности сайта. Обновление Page Experience было объявлено Google завершенным в сентябре 2021 года. С февраля 2022 года факторы качества страницы также будут учитываться при поиске на компьютере.
Следующие новые функции по сравнению с Speed Update 2018 были представлены Google с обновлением Page Experience:
- Предыдущие метрики для определения времени загрузки были заменены Core Web Vitals.
- В то время как факторы скорости обновления связаны только с производительностью соответствующих целевых страниц, Core Web Vitals и другие показатели качества страницы учитывают производительность полных областей сайта в целом. Другими словами, если целевые страницы области сайта в целом загружаются медленно, это отрицательно сказывается на всех страницах в этой области. Поэтому при анализе скорости страницы следует концентрироваться на соответствующих шаблонах разделов сайта отдельно.
- Определение Core Web Vitals основано на реальных пользовательских данных, а не на центральных данных из таких инструментов, как Lighthouse или Pagespeed Insights.
- Решающим фактором является конечное устройство, с которого пользователь получает доступ к странице, а не URL-адрес в целом.
- Core Web Vitals определяются отдельно для мобильных устройств и настольных компьютеров.
Факторы или сигналы для скорости страницы или основных веб-жизненных показателей
С 2010 года Google официально включает различные факторы или сигналы для производительности веб-сайта или качества страницы, которые со временем меняются в рейтинге. Алгоритмы ранжирования Google в настоящее время включают сигналы и факторы из обновления Page Experience для ранжирования.
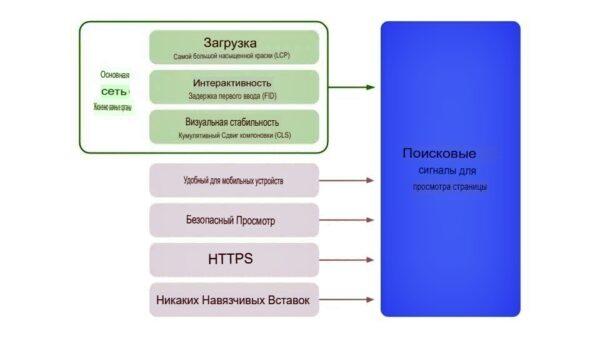
В дополнение к основным веб-жизненным показателям, о которых я расскажу более подробно ниже, следующие факторы играют роль с точки зрения взаимодействия со страницей:
- Использование https
- Мобильность
- Безопасный просмотр
- Использование подрывных межстраничных объявлений
Что такое основные веб-жизненные показатели?
С июня 2021 года Google учитывает Web Vitals как факторы ранжирования, в ранжирование включаются различные комбинированные сигналы как часть опыта страницы (page experience).
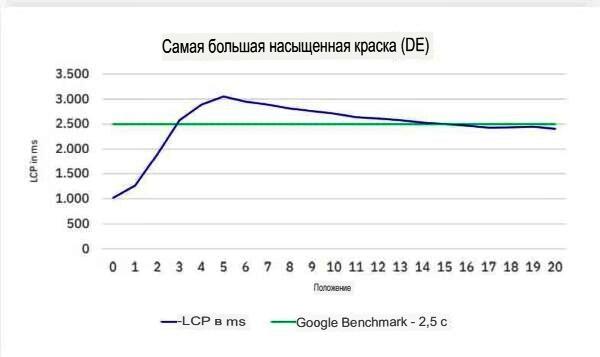
Была ли это крупнейшая содержательная краска (LCP)?
Метрика Largest Contentful Paint (LCP) измеряет воспринимаемую скорость загрузки и отмечает точку на временной шкале загрузки страницы, где, вероятно, загрузилось основное содержимое страницы. LCP измеряет время с момента, когда пользователь вызывает URL-адрес, до полного отображения самого большого видимого элемента содержимого в области просмотра. Самым большим элементом обычно является изображение, видео или большой текстовый элемент блочного уровня. Это важно, потому что позволяет пользователю узнать, что URL-адрес действительно загружается. Значение Агг. LCP (агрегированный LCP) в отчете Lighthouse или Page Speed Insights показывает время, которое требуется 75% посещений URL-адреса в группе для достижения статуса LCP.
Что такое задержка первого ввода (FID)?
Метрика First Inout Delay (FID) измеряет время до интерактивности. Метрика Firt Input Delay (FID) измеряет скорость отклика и дает количественную оценку опыта пользователей при первой попытке на странице. Метрика представляет собой время от первого взаимодействия пользователя со страницей до момента, когда браузер отреагирует на это взаимодействие. Взаимодействие происходит, например, когда пользователь щелкает ссылку или нажимает кнопку. Значение извлекается из интерактивного элемента, на который пользователь щелкнул первым. Это важно на страницах, которые требуют от пользователей каких-либо действий, поскольку в этом случае страница считается интерактивной. Значение Агг. FID (агрегированный FID) в отчете Lighthouse или Page Speed Insights указывает, что 75% посещений URL-адреса в этой группе достигли этого значения или выше.
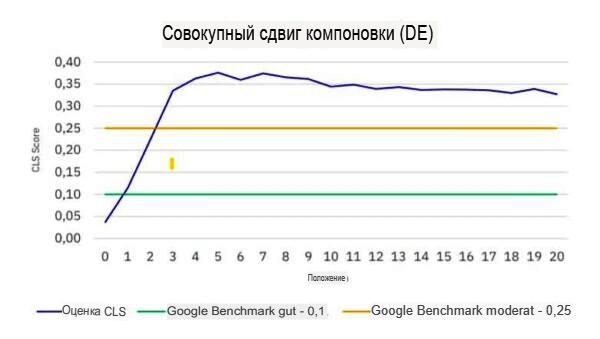
Был ли кумулятивный сдвиг макета (CLS)?
Метрика Совокупное смещение макета (CLS) измеряет визуальную стабильность и количественно определяет величину неожиданного смещения макета в видимом содержимом страницы. CLS — это сумма отдельных значений для всех неожиданных изменений макета, которые происходят в течение жизни страницы. Значение находится в диапазоне от нуля до любого положительного числа. Чем больше значение, тем больше сдвигов макета произошло. Отслеживание этого значения важно, потому что это неудобно для пользователя, если элементы страницы перемещаются во время взаимодействия. Агг. CLS (агрегированный CLS) в отчете Lighthouse или Page Speed Insights дает самый низкий общий CLS для 75% посещений URL-адреса в группе.
Важнейшие веб-метрики интегрированы в такие инструменты, как Google Search Console, Lighthouse и Page Speed Insights, и с их помощью можно отслеживать. Однако впечатления от страницы не более важны, чем качественный и актуальный контент.
Хороший опыт страницы не имеет приоритета над наличием отличного, релевантного контента. Однако в случаях, когда есть несколько страниц с похожим содержанием, удобство страницы становится гораздо более важным для видимости в поиске.
В инструментах Lighthouse и Pagespeed Insights также можно найти метрики:
- Время до интерактива (TTY)
- Индекс скорости
- Общее время блокировки
Время до взаимодействия (TTI) — это один из шести показателей, отслеживаемых в разделе «Производительность» отчета Lighthouse. Каждая метрика отражает аспект скорости загрузки страницы.
Измерение TTI важно, поскольку некоторые сайты оптимизируют видимость контента за счет интерактивности. Это может привести к разочарованию пользователя: сайт кажется готовым, но когда пользователь пытается взаимодействовать с ним, ничего не происходит.
Индекс скорости — это показатель, используемый Google для измерения скорости сайта. Ключевой показатель учитывает не только время загрузки сайта, но и ход структуры страницы.
Общее время блокировки (TBT) — это время, в течение которого длительные задачи (любая задача, длящаяся дольше 50 мс) блокируют основной поток и влияют на удобство использования страницы. Он показывает, насколько не отвечает страница, прежде чем она станет полностью интерактивной.
В настоящее время взвешивание различных показателей для Core Web Vitals дается следующим образом:
- Первая содержательная краска: 15 процентов
- Индекс скорости: 15 процентов
- Самая большая содержательная краска: 25 процентов
- Время до интерактивности: 15 процентов
- Общее время блокировки: 25 процентов
- Совокупный сдвиг макета: 5 процентов.
Дополнительные показатели производительности сайта
Прежде чем я перейду к результатам нашего собственного исследования, имеет смысл рассмотреть некоторые возможные критерии или показатели для оценки «скорости».
Время отклика/время первого байта
Эта метрика описывает, так сказать, первый контакт пользователя, браузер со страницей.
Это продолжительность от виртуального пользователя, делающего HTTP-запрос, до первого байта страницы, полученного браузером. Это время состоит из времени подключения к сокету, времени, затраченного на отправку HTTP-запроса, и времени, затраченного на получение первого байта страницы.
Время загрузки страницы
Время загрузки страницы включает в себя все время процесса между первоначальным запросом, например, нажатием на ссылку, до завершения отображения страницы. Однако есть также представления, в которых только процесс до рендеринга страницы, т. е. загрузка html-кода без учета загрузки или отображения изображений и загрузка кода Javascript, такие как Google Analytics, GTM, и т. д.
Вес или размер сайта
Размер или вес сайта описывает количество килобайт, необходимое для полной загрузки сайта. Помимо самого веса интересна и скорость скачивания этих килобайт.
Насколько важно время загрузки или скорость страницы для сканирования сайтов?
Прежде чем я перейду к теме скорости страницы или основных веб-жизненных показателей и ранжирования, я также хотел бы кратко остановиться на теме сканирования и скорости страницы. В дополнение к влиянию времени загрузки на рейтинг, в мире SEO всегда есть предположения о влиянии скорости страницы на сканирование Google и Яндекса. С одной стороны, Джон Мюллер указал, что страницы, загрузка которых боту Google занимает более 2 секунд, сканируются реже, чем быстрые страницы. Google хочет более эффективно использовать краулинговый бюджет. С другой стороны, Google подчеркивает, что краулинговый бюджет не является проблемой для многих сайтов, страницы нормального размера не должны беспокоиться о краулинговом бюджете.
Google Webmaster Central сотрудник Google дает следующие ответы:
Как правило, издателям не нужно беспокоиться о краулинговом бюджете, описанном ниже. Если новые страницы обычно сканируются в день их публикации, веб-мастеру не нужно беспокоиться о краулинговом бюджете. Кроме того, сайт с менее чем несколькими тысячами URL-адресов обычно сканируется эффективно.
В: Влияет ли скорость сайта на мой краулинговый бюджет? А ошибки?
О: Чем быстрее сайт, тем удобнее для пользователей и тем выше скорость сканирования. Для робота Googlebot быстрый сайт — признак хорошо работающих серверов. Это позволяет ему получать доступ к большему количеству контента при том же количестве подключений. С другой стороны, многочисленные ошибки 5xx или тайм-ауты соединения говорят об обратном и сканирование замедляется.В: Является ли сканирование фактором ранжирования?
О: Более высокая скорость сканирования не обязательно приводит к более высоким позициям в результатах поиска. Google использует сотни сигналов для ранжирования результатов. Сканирование необходимо для появления в результатах, но не для ранжирования.
В 2021 году появилось заявление Джона Мюллера о том, что, например, Largest Contentful Paint (LCP) может оказать положительное влияние на увеличение краулингового бюджета, поскольку более высокий краулинговый бюджет вообще имеет смысл для домена.
Что Google говорит о важности времени загрузки или основных веб-показателей для ранжирования?
Ниже представлен обзор заявлений Google с 2015 года, касающихся скорости загрузки страниц, основных веб-показателей и рейтинга.
В Webmaster Central Hangout от 8 апреля 2016 года Джон Мюллер подтверждает, что время загрузки сервера оказывает незначительное влияние на рейтинг и что оптимизация в миллисекундном диапазоне не влияет на рейтинг. Он говорит только о том, как долго сайт должен загружаться на сервер. Время, необходимое роботу Google для сканирования контента, не является прямым фактором ранжирования, по словам Джона, оно влияет только на скорость сканирования контента.
В видеовстрече от 5 февраля 2019 года Джон Мюллер также говорит о PageSpeed как о слабом факторе ранжирования. Качество контента гораздо важнее.
В видео 2019 года из серии SEO Mythbusting Мартин Сплитт из Google объясняет, что Google обращает внимание на критерии производительности, такие как биты рендеринга, и использует их для распознавания, например, скорости отклика страницы. Однако ничего не сказано о степени влияния производительности сайта.
Google становится очень конкретным в образе Мартина Сплита и Эрика Энге в сериале «Разрушение мифов». В следующем видео от июля 2020 года оба подчеркивают, что скорость страницы не является очень важным фактором ранжирования, а скорее склоняет чашу весов, когда страницы находятся в равных условиях с точки зрения других факторов, таких как релевантность контента и качество. Кроме того, еще раз подчеркивается, что Google различает только три уровня между быстрыми, нормальными и медленными страницами.
Google выразил разные мнения о важности опыта страницы с точки зрения ранжирования. С одной стороны, Google говорит о незначительных факторах ранжирования или решающих факторах, когда речь идет о времени загрузки и просмотре страницы.
Согласно Google, решающие факторы — это факторы ранжирования, которые вступают в игру только тогда, когда сайты почти равны с точки зрения тяжеловесных факторов ранжирования, таких как контент или обратные ссылки. Заявление о том, что Core Web Vitals — это всего лишь тай-брейк, было рассмотрено Джоном Мюллером. Он написал на платформе Reddit:
«Это фактор ранжирования, и это больше, чем тай-брейк, но он также не заменяет релевантность. В зависимости от сайтов, над которыми вы работаете, вы можете замечать это больше или меньше. Частью вашей роли как SEO-специалиста является рассмотрение всех возможных оптимизаций и определение того, на какие из них стоит потратить время. Любой SEO-инструмент выдаст 10 или 100 «рекомендаций», большинство из которых не будут иметь отношения к видимости вашего сайта в поиске. Поиск предметов, над которыми имеет смысл работать, требует опыта».
В январе 2022 года Джон Мюллер заявил, что опыт работы со страницей, то есть основные веб-жизненные показатели, помимо качества и E-A-T, играют важную роль для главных новостей.
Собственное исследование SAS инструменты (декабрь 2021 г.)
После того, как я уже провел два небольших исследования корреляции между скоростью страницы и рейтингом Google в 2014 и декабре 2016 (вы можете найти результаты ниже), вот результаты нового исследования. Среди прочего, мы хотели ответить на следующие вопросы:
- Есть ли связь между баллами производительности от Lighthouse и Pagespeed Insights и рейтингом Google?
Для исследования я проанализировал 20 ключевых слов с помощью инструмента Lighthouse. Я использовал те же ключевые слова, что и в исследовании 2016 года: контент-маркетинг, мода для полных людей, медицинская страховка, оливковое масло, подарочные сертификаты, отслеживание времени, внешний аккумулятор, SEO, скорость страницы, маска ffp2, основные веб-жизненные показатели, йога…
Я сосредоточился на первых 8 результатах поиска (без Universal Searchm Google News или других функций SERP) и включил в анализ только их.
Коэффициент корреляции
Прежде чем я перейду к интерпретации этих результатов, краткое объяснение коэффициентов корреляции. Коэффициент корреляции колеблется от -1 до +1. Он показывает, насколько вероятно наличие или отсутствие связи между переменными. При достаточно небольшом количестве выборок очень высокими считаются коэффициенты корреляции от 0,9 до 1. Так что связь вполне вероятна.
Если он равен 0, связи нет вообще. В минусовом диапазоне ситуация обратная. Это важно понимать для расследования, связанного с баллами инструмента Page Speed Insights и ранжированием. Поскольку предположение, которое необходимо проверить, заключается в том, увеличивается ли рейтинг с увеличением количества баллов, т. е. Значение перемещается к позиции один, корреляция ведет себя дисфункционально. Максимально возможная отрицательная корреляция подтвердит предположение. В случае времени загрузки ярко выраженный коэффициент корреляции свидетельствует о сильной связи.
- до 0,2 => очень низкая корреляция
- до 0,5 => низкая корреляция
- до 0,7 => средняя корреляция
- до 0,9 => высокая корреляция
- более 0,9 => очень высокая корреляция
Однако корреляция не означает причинно-следственной связи. Поэтому я интерпретирую следующие результаты в сослагательном наклонении. Кроме того, каждый оптимизатор должен знать, что определение рейтинга в наши дни настолько сложно, что практически невозможно четко определить зависимости между рейтингом и отдельными метриками.
Результаты исследования и ранжирования SAS инструментов
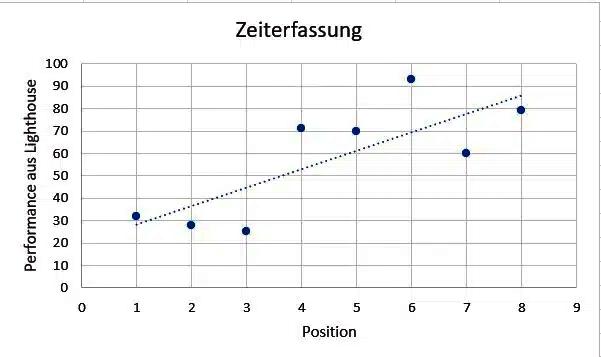
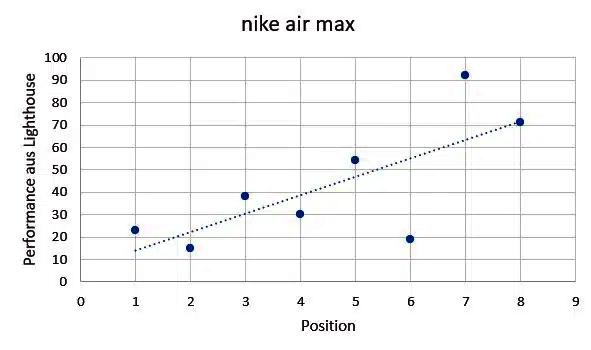
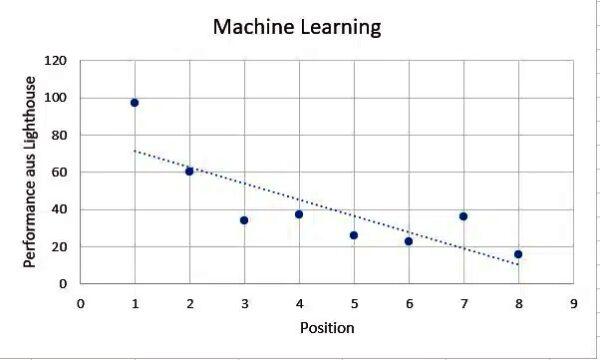
Ниже приведены результаты моего исследования связи между значениями производительности инструмента Lighthouse и рейтингом в Google.
Все коэффициенты корреляции находились в пределах от 0,82 до -0,78. Последовательной тенденции или даже корреляции выявить не удалось. Была выявлена высокая корреляция между Core Web Vitals и ранжированием только по одному ключевому слову и высокая отрицательная корреляция по двум ключевым словам, но это не имеет смысла, поскольку мы не ожидаем, что URL-адрес с высокой оценкой будет обесценен.
Высокая и очень высокая отрицательная корреляция (> -0,7):
- Отслеживание времени (-0,783)
- Найк Эйр Макс (-0,732)
Низкая и средняя отрицательная корреляция (от -0,2 до -0,7):
- SEO (-0,272)
- скорость страницы (-0,230)
- маска ffp2 (-0,227)
- socken (-0,582)
Нет корреляции (от -0,2 до 0,2):
- контент-маркетинг (0,177)
- мода на полненьких (-0,039)
- внешний аккумулятор (0,100)
- основные веб-жизненные показатели (0,072)
- кофе (0,025)
- йога (о, 166)
- защитный кожух (0,070)
Низкая и средняя положительная корреляция (от 0,2 до 0,7)
- медицинское страхование (0,248)
- оливковое масло (o.224)
- подарочные сертификаты (0,310)
- леггинсы (0,228)
- маркетинг (0,470)
Высокая и очень высокая положительная корреляция (> 0,7):
- машинное обучение (0,817)
Вывод: нет существенной корреляции между основными веб-показателями или скоростью страницы и рейтингом в Google.
В зависимости от того, насколько строго вы устанавливаете коэффициенты корреляции, я не мог найти какой-либо четкой корреляции между баллами производительности или основными веб-жизненными показателями. Даже тенденции были слишком разными для этого, поскольку они показывали как отрицательные, так и положительные тенденции в зависимости от ключевого слова.
Это говорит о низком абсолютном влиянии баллов производительности от Lighthouse и, следовательно, также Core Web Vitals на рейтинг. Это также вместе с большинством заявлений от Google. Я изучил абсолютное влияние только на первые 8 результатов поиска, а не на отдельные результаты поиска, например, на позицию 2 против 3, 3 против 4… Вам нужно будет сделать это, чтобы изучить влияние на тай-брейк.
По общему признанию, база данных моего расследования довольно скудна. Поэтому следуют некоторые дополнительные исследования.
Дальнейшие исследования на тему времени загрузки и ранжирования в поисковых системах.
Ниже приведены результаты некоторых текущих и более ранних исследований, которые сосредоточены на связи между ранжированием и основными веб-показателями или скоростью страницы.
Исследования Sistrix с сентября по август 2021 г.
Исследование, проведенное поставщиком инструментов SEO Sistrix в августе 2021 года, пыталось изучить влияние основных веб-жизненных показателей на рейтинг Google. С отрезвляющим результатом.
Результаты после первого месяца обновления Google Page Experience отрезвляют. До сих пор нам не удалось измерить какие-либо систематические изменения ранжирования. Наоборот, есть даже очень небольшая положительная тенденция в видимости Google для доменов с плохими значениями.
После второго исследования, проведенного в сентябре 2021 года, можно было определить корреляцию между рейтингом и удобством страницы или основными показателями работы в интернете:
После двух с половиной месяцев развертывания и медленного старта теперь стало ясно: опыт страницы SAS оказывает заметное влияние на рейтинг Google. Таким образом, они являются фактором ранжирования и, следовательно, актуальны для поисковой оптимизации.
Достаточно ли измеренной нами разницы в видимости между быстрыми и медленными сайтами в 3,7 процентных пункта, чтобы уделить время, деньги и внимание этому фактору ранжирования, зависит от индивидуальных обстоятельств.
Я предполагаю, что в основном для коммерческих сайтов это того стоит. Кроме того, быстрые сайты не только помогают рейтингу Google, но и улучшают взаимодействие с пользователем по всем направлениям.
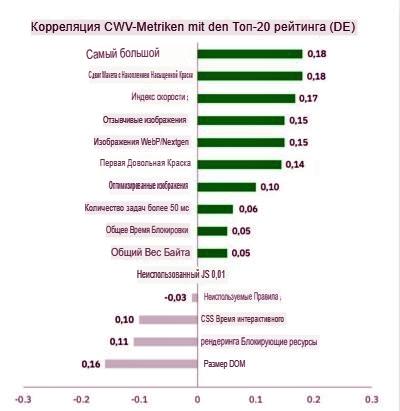
Исследование Searchmetrics (апрель 2021 г.)
Упомянутое выше исследование Searchmetrics, вероятно, является наиболее всесторонним исследованием основных веб-жизненных показателей на сегодняшний день. Вот почему он не должен отсутствовать здесь. Однако в некоторых моментах это не всегда кажется мне правдоподобным, особенно то, что корреляционные исследования имеют отношение к ранжированию и некоторым утверждениям. Говорят, что только 3% сайтов имеют хорошие основные веб-жизненные показатели, что подчеркивает их важность для ранжирования. В соответствии с этим сайты с хорошей производительностью должны иметь квазимонополию в верхних позициях, что, очевидно, не так. Тем не менее, вот некоторые результаты исследования основных веб-показателей и рейтингов.
Согласно исследованию, самая большая содержательная отрисовка и кумулятивный сдвиг макета имеют важное значение для рейтинга или показывают положительную корреляцию. Однако интерпретация положительной корреляции гораздо свободнее, чем в моем исследовании. Значимым здесь считается коэффициент корреляции 0,18.
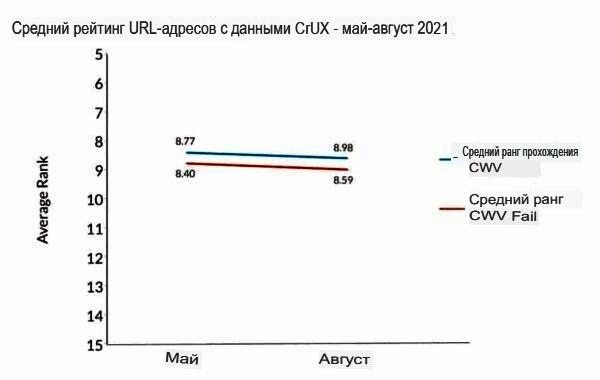
Исследование МОЗ (август 2021 г.)
В исследовании MOZ, проведенном в октябре 2021 года, не произошло серьезных изменений в рейтинге из-за обновления Page Experience. В ходе исследования MOZ установила пороговое значение для хороших и плохих CRW и сравнила средние рейтинги до и после обновления Page Experience. Со следующим результатом:
Мое собственное корреляционное исследование Page Speed & Ranking (декабрь 2016 г.)
Более раннее исследование на тему времени загрузки и рейтинга Google основано на данных, которые мы собрали в декабре 2016 года. Среди прочего, мы хотели ответить на следующие вопросы:
- Есть ли связь между баллами Google PageSpeed и рейтингом Google
- Есть ли связь между временем загрузки и ранжированием?
- Различается ли время загрузки или баллы PageSpeed для первых 10 результатов поиска и для одиннадцати-двадцати результатов?
Для этого исследования мы собрали данные о 20 лучших результатах поиска для Google Page Speed (для компьютеров и мобильных устройств) и точки времени загрузки для 20 ключевых слов. Ключевые слова представляли собой красочную смесь коротких и средних ключевых слов с ориентированными на транзакции и коммерческими поисковыми запросами, например, сочетание терминов контент-маркетинг, мода для больших размеров, медицинское страхование, гражданская защита, оливковое масло, подарочные сертификаты, отслеживание времени, внешний аккумулятор…
Для этого мы использовали следующие инструменты:
- Статистика скорости страницы Google
- Пингдом
Затем я связал оценки и время загрузки с ранжированием по URL-адресу, используя корреляционный анализ. Затем я сделал то же самое для времени загрузки с точки зрения размера страницы и количества http-запросов. Так как я не смог найти инструмент для массового запроса данных, нам пришлось собирать все данные вручную.
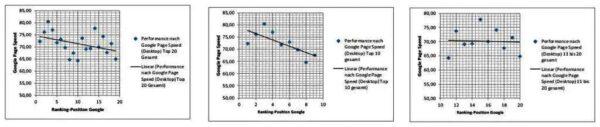
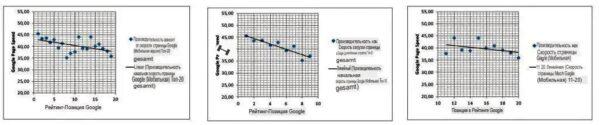
Во-первых, результаты корреляционного анализа связи между баллами от Google Page Speed Tool и рейтингом в Google в топ-20, на 10 и позиции с одиннадцатой на двадцатую.
Коэффициент корреляции Top 20 (Desktop): -0,40672
Коэффициент корреляции Top 10 (Desktop): -0,7694
Коэффициент корреляции Top 11-20 (Desktop): -0,06355
Коэффициент корреляции Top 20 (Mobile): -0,47139
Коэффициент корреляции Top 10 (Mobile): -0,8895
Коэффициент корреляции Top 11-20 (Mobile): -0,3946
Коэффициент корреляции Топ-20: -0,08871
Коэффициент корреляции Топ-10: -0,61247
Коэффициент корреляции Топ 11-20: -0,06564
Ответы из расследования
Расследование немного приблизило нас к ответам на следующие вопросы:
- Есть ли связь между рейтингом Google и результатами Google Page Speed Insights Tool?
- Есть ли связь между рейтингом Google и временем загрузки?
- По каким метрикам следует проводить оптимизацию PageSpeed с точки зрения SEO? Баллы PageSpeed или время загрузки?
- Придает ли Google большее значение времени загрузки/скорости страницы как фактору ранжирования в топ-10 результатов поиска?
- Есть ли связь между размером страницы и скоростью загрузки?
- Есть ли связь между количеством http-запросов и временем загрузки?
Есть ли связь между рейтингом Google и результатами Google Page Speed Insights Tool?
Согласно результатам нашего исследования, существует корреляция между оценкой Google Page Speed Tool и ранжированием. Корреляция между мобильными баллами и рейтингом больше, чем для десктопных баллов. Коэффициент корреляции уже высок в 10 лучших результатах поиска и составляет 0,89, что предполагает наличие связи.
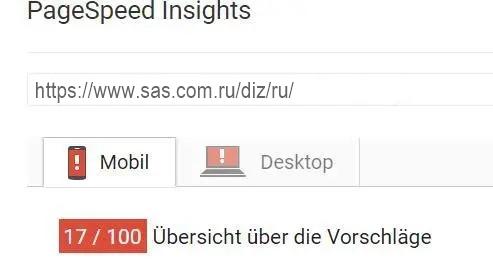
Однако следует также отметить, что всегда есть сильные выбросы. Например, моя статья Что такое контент-маркетинг? Информация, определение, цели, стратегия и многое другое. В течение многих лет он неизменно занимал второе или третье место по термину «контент-маркетинг». Однако при времени загрузки свыше 10-15 секунд он уже находится в очень медленном диапазоне, что неприятно для пользователей. А что касается Page Speed Insights Tool, то он и вовсе не покрывает себя славой и занимает место в глубоком красном:
Феноменально низкая производительность сайта
Как ни странно, статья, которую вы сейчас читаете, и моя базовая статья по SEO с такими же низкими показателями согласно Page Speed Insights стабильно входят в топ-3 результатов поиска по очень популярным поисковым запросам, таким как «SEO», «pagespeed». , «скорость страницы». Гугл. (по состоянию на август 2021 г.)
Производительность за счет Page Speed Insight. Ключевые слова: скорость страницы (поз. 4), скорость страницы (поз. 3)
Производительность согласно Page Speed Insight. Ключевые слова: SEO (поз. 3)
Это всего лишь примеры. Почти в каждом наборе данных есть несколько выбросов, что говорит о том, что вес факторов ранжирования, скорость страницы и время загрузки в лучшем случае посредственны.
Вот почему мы должны продолжать следовать заявлению Майле Ойе от 2010 года. Возможно, существуют значительно более сильные факторы ранжирования, чем PageSpeed, такие как контент, ссылки и доверие/авторитет самого домена.
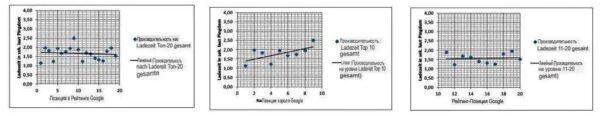
Есть ли связь между рейтингом Google и временем загрузки?
Коэффициент корреляции связи между временем загрузки и ранжированием в Google довольно средний и составляет 0,61 для первых 10 результатов поиска. Поэтому нельзя исключать связь, хотя она и выглядит довольно слабой.
По каким метрикам следует проводить оптимизацию PageSpeed с точки зрения SEO? Баллы PageSpeed или время загрузки?
Именно здесь многие оптимизаторы PageSpeed будут кричать и протестовать, но, основываясь на результатах, я бы рекомендовал выполнять оптимизацию PageSpeed с прицелом на мобильные оценки PageSpeedInsights, если вы хотите в результате получить более высокий рейтинг. Но критика этого подхода будет оправдана в отношении воспринимаемой пользователем скорости, как объясняет Торбен Лойшнер в своем докладе «Демистификация инструмента Google PageSpeed Insights» коллегам из ryte:
За исключением единственного примечания («Среднее время ответа сервера»), Google PageSpeed Insights не анализирует время. Итак, мы говорим о теме «Оптимизация времени и скорости загрузки», а время как самый важный показатель просто игнорируется.
Но, глядя на рейтинги, эти очки кажутся лучшей ориентацией.
Придает ли Google большее значение времени загрузки/скорости страницы в качестве фактора ранжирования в топ-10 результатов поиска?
Вот твердое да. Я бы даже сказал, что PageSpeed является фактором ранжирования только для позиций с первой по десятую. По крайней мере, корреляции на позициях с 11 по 20 достаточно слабы по сравнению с коэффициентами в верхней 10, чтобы вызывать подозрения.
Как быстро загружаются страницы в среднем и существует ли порог?
Что я заметил из наборов данных для различных запросов ключевых слов, так это то, что более 90% исследованных сайтов загружались быстрее, чем за 3 секунды. Кроме того, среднее время загрузки всех сайтов, измеренных с помощью Pingdom, в настоящее время составляет 3,25 секунды, что также соответствует утверждениям Джона Мюллера о быстрых сайтах.
Собственное исследование влияния времени загрузки и времени первого байта на рейтинг (ноябрь 2014 г.)
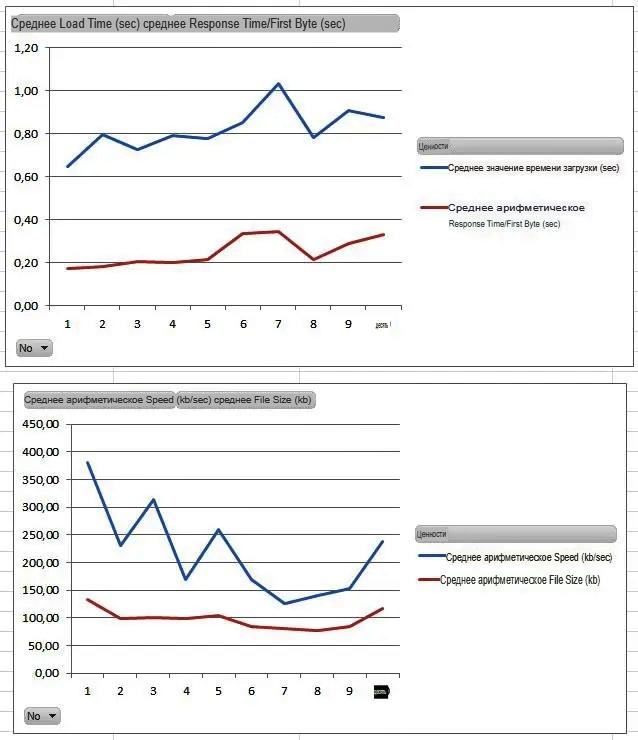
Наше первое исследование на тему скорости страницы и ранжирования датируется концом 2014 года. В этом исследовании, подобно исследованию MOZ, мы изучили влияние времени первого байта, времени загрузки страницы и веса сайта на ранжирование. Для этого мы ввели 50 поисковых запросов из разных тематических областей в Google и изучили время загрузки, время первого байта и вес сайтов, которые попали в первую десятку результатов поиска. Ниже приведены результаты:
Запись исследования времени загрузки
Итог: скорость страницы важна для UX, не особенно важна для классического SEO
Google говорит об этом уже много лет, и наши исследования показывают, что это так. PageSpeed влияет на ранжирование сайтов. Согласно нашим исследованиям, особенно для первых 10 результатов поиска. Но сколько усилий вы должны приложить, если хотите сделать свой сайт быстрее? Здесь вы должны задать себе вопрос, ради кого я хочу приложить усилия. Для поисковиков или ранжирования или чтобы пользователю было комфортно на сайте?
Я бы рекомендовал всегда оптимизировать скорость загрузки в первую очередь для пользователя. И любой, кто сейчас выдвигает непредумышленный аргумент о том, что пользовательские сигналы на сайтах влияют на ранжирование, должен сначала доказать это мне своим собственным расследованием или ссылкой на другие расследования. Никто не сомневается, что Google любит высокопроизводительные и удобные сайты. Но все же есть разница между поиском хорошего и включением его в алгоритм ранжирования.
Джон Мюллер ответил на мой явный вопрос о пользовательских сигналах как о прямом сигнале ранжирования в прошлом году:
На мой взгляд, имеет смысл рассматривать пользовательские сигналы в более широком масштабе. Особенно, когда мы тестируем алгоритмы, это то, что вы можете делать с любым сайтом, например, A/B-тестирование, где вы можете увидеть, что работает лучше, что работает хуже, и это определенно имеет смысл. Если вы относите это к отдельным страницам, я думаю, что нет смысла включать это.
Заявление Джона похоже на другие заявления по этому вопросу, сделанные Google в прошлом.
Подробная документация всех текущих заявлений Google и многое другое по этой теме в статье Являются ли сигналы пользователей и поведение пользователей фактором ранжирования/сигналом ранжирования? .
Вот почему я все еще считаю оправданным вопрос, почему в мире SEO скорость (загрузки) сайта неоднократно упоминалась как важный или даже очень важный сигнал ранжирования в последние годы, хотя различные исследования не демонстрируют эту важность и Сам Google не увеличивал вес ранжирующего сигнала «скорость» с момента заявлений в 2010 году.
На мой взгляд, эта тема всегда горячо обсуждается в кругах SEO, потому что она очень техническая. И технические оптимизаторы, в частности, любят решения, которые кажутся сложными, потому что они могут использовать их, чтобы сохранить независимость знаний и свою незащищенную позицию. Территориальная безопасность, так сказать. А SEO-специалисты любят тактические меры или хаки — внедрите меры и немедленно повысьте рейтинг. Но по моему опыту, эти времена уже прошли.
К аналогичному выводу приходит Шон Андерсон из бродяги, который после собственного расследования в своей статье «Как быстро должен загружаться сайт в 2017 году?» резюмирует следующее:
Является ли этот сигнал ранжирования и незначительное улучшение скорости оправданием часовой переделки вашего сайта? Само по себе — это не так — когда вам приходится выбирать между задачами по SEO-очистке, переработкой сайта, контент-маркетингом или повышением релевантности вашей страницы в первую очередь.
Мне кажется, технический подход к улучшению пользовательского опыта должен начинаться со скорости сайта.
Например, более быстрый сайт должен повысить уровень удовлетворенности посетителей и количество конверсий. Это вполне может иметь второстепенный эффект на ваш рейтинг с течением времени, так как многие оптимизаторы считают, что СИГНАЛЫ ЗАВЕРШЕНИЯ ЗАПРОСА И УДОВЛЕТВОРЕНИЯ являются важными показателями того, как Google упорядочивает страницы результатов поиска в 2017 году.
Честно говоря, я никогда не ожидал, что более быстрое время загрузки сайта напрямую улучшит рейтинг моего сайта.
Добавить нечего!
Однако есть одно исключение. Если вы хотите появиться в главных новостях Google News как издатель новостей, качество страницы является решающим фактором. Поэтому издатели новостей должны всегда следить за удобством страницы. Для всех других сайтов, когда дело доходит до SEO, сначала сосредоточьтесь на содержании, ссылках и E-A-T, прежде чем вкладывать слишком много ресурсов в оптимизацию основных жизненно важных сайтов.
Инструменты для тестирования скорости страницы и времени загрузки
На данный момент следует отметить, что, по словам Google, не существует инструмента, который измеряет время загрузки сайта так, как это делает Google внутри компании.
Тем не менее, есть некоторые полезные ресурсы инструментов, которые можно использовать для анализа сайтов на скорость загрузки страниц.
- Pingdom
- Webpagetest.org
- GMetrix
- Uptrends Tool
- Googles Tool zum Testen der Mobilfreundlichkeit
- Google Page Speed Insights
- Google Lighthouse
- Bulk Page Speed Test
Часто задаваемые вопросы по теме Pagespeed
Что быстро, а что медленно?
Для Google существует только достаточно быстрая и слишком медленная классификация. Нет четких пороговых значений, которые необходимо соблюдать.
Page Speed Insight, GTMetrics или Lighthouse. Что такое правильный инструмент скорости страницы?
Google советует веб-мастерам использовать сочетание разных инструментов. Каждый инструмент имеет разные целевые группы. GTMetrics — это скорее инструмент для технических специалистов. Другие инструменты больше для маркетологов. Результаты Page Speed Insight Tool находятся где-то посередине.
Content Meaningful Paint (CMP) или Time to Interactive (TTI)
Как это часто бывает, нет общего ответа на вопрос, какие показатели следует использовать для оптимизации скорости страницы. Content Meaningful Paint (CMP) следует использовать для страниц, целью которых является информирование пользователя о содержании. С другой стороны, для страниц, требующих быстрого взаимодействия, например воспроизведения видео, выполнения загрузки или заполнения формы, рекомендуется время до взаимодействия (TTI).
 Блог сайта SAS инструментов Полезные статьи для оптимизация и продвижения сайтов, безопасность, SEO, нейросети.
Блог сайта SAS инструментов Полезные статьи для оптимизация и продвижения сайтов, безопасность, SEO, нейросети.